Hello Web Developers, Greetings of the day!
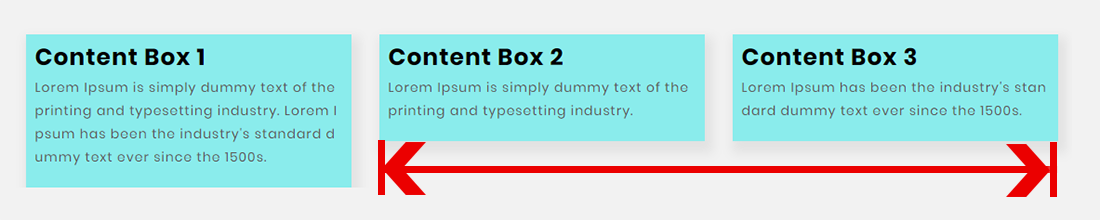
This is common problem of all web developers when we use content boxes with different content in our web site at that time the problem with same height of boxes. See below screenshot.

If you designed content boxes with different content at that time we want them to have the same height.
If you design web page with content boxes with different content, Then remember one thing that the content boxes should have same heights to look better.
No any JavaScript required for this. You can solve this by only css.
Please have a look of below solution.
HTML
<div class="container">
<div class="row-commonbox">
<div class="col-md-4 sameheightbox">
<div class="hbox">
<h2>Content Box 1</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s.</p>
</div>
</div>
<div class="col-md-4 sameheightbox">
<div class="hbox">
<h2>Content Box 2</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</div>
</div>
<div class="col-md-4 sameheightbox">
<div class="hbox">
<h2>Content Box 3</h2>
<p>Lorem Ipsum has been the industry's standard dummy text ever since the 1500s.</p>
</div>
</div>
</div>
CSS
.row-commonbox {display: -ms-flexbox; display: flex; flex-wrap: wrap;}
.hbox {background: #8aecec; height: 100%; padding: 10px;word-break: break-word; overflow-wrap: break-word;}
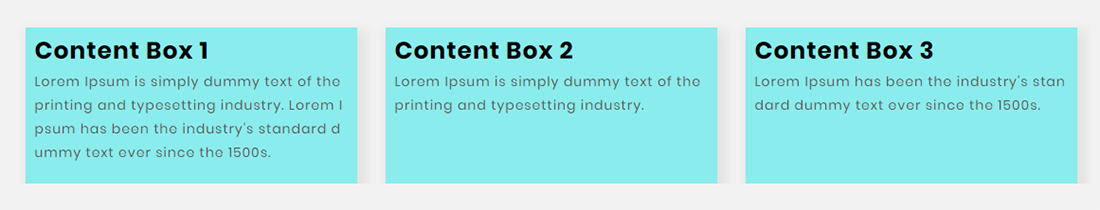
Result

I hope this solution will be helpful in your web sites.
Thanks 🙂




