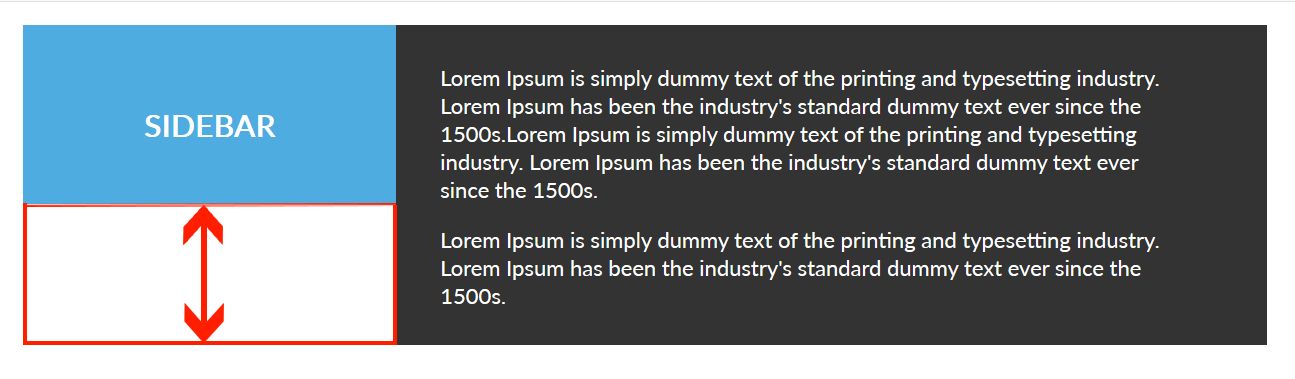
Hello web developers, sometimes we are facing the problem of same heights in our sites like below screenshot.. So here is simple solution about this using only CSS.

If you have design like box-multi column layout, and that’s important when the box-columns have backgrounds (like color). Then remember one thing that the columns should have same heights to look better.
For example: we have a parentdiv with name (class) container, whose box layout children div are sidebar and content in 2 column, then the box only requires extra-large padding and negative margin with the same magnitude, as follows:
HTML :
<div class="container"> <div class="sidebar"> <h2>Sidebar</h2> </div> <div class="content"> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s.Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s.</p> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s.</p> </div> </div>
CSS:
.container {overflow: hidden;}
.content, .sidebar { padding-bottom: 99999px; margin-bottom: -99999px;}
.sidebar {background-color: #4eace1;}
.content{background-color:#333; color:#fff; padding-top: 30px;}
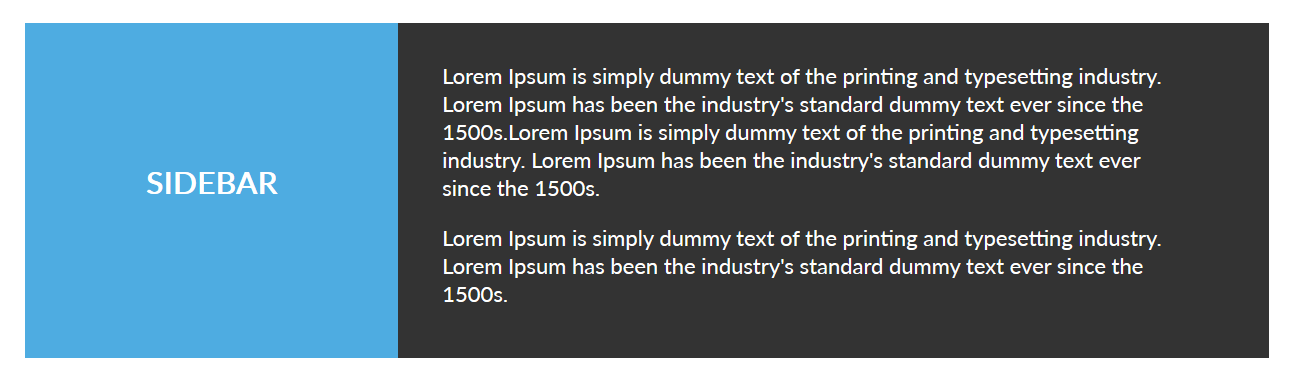
Result:

This is purely css solution.
The technique is simple; we have to set some large values to padding and also same value for margin but in negative. So it’s not reflected in any other section. The container will automatically reduce the extra backgrounds.
@media only screen and (max-width: 767px) {.content, .sidebar{ padding-bottom: 0px; margin-bottom: 0px;}}
For better result in mobile resolutions you have to set margin and padding to 0px.
Thank you and Keep growing!! 🙂




