Adobe XD is one of the most comprehensive and reliable UX design applications used to build a variety of prototypes.
There are 2 ways of providing Adobe XD design. One is create it with Online Adobe XD tool and second is to create it with Adobe XD software
So how to make the web design from this. Please refer my below steps.
A) How to take images and text (its style code) form the Adobe XD link?
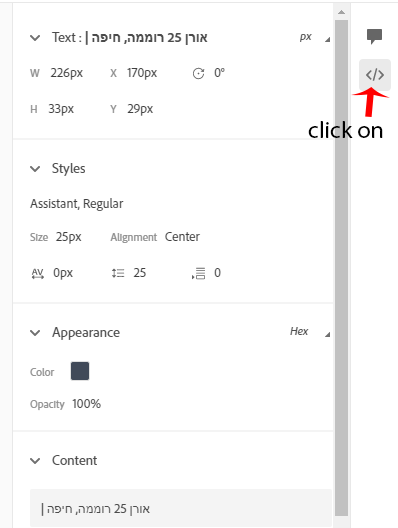
First of all open the XD link, and click on the (<>) sign in right side then click on layer as you want to taken from this. Please refer my below screenshot.
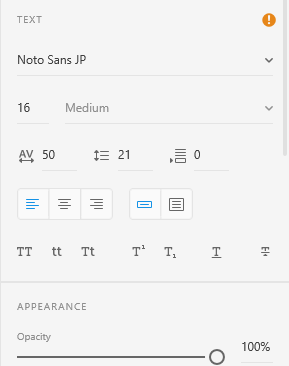
i) How to show text style form XD?

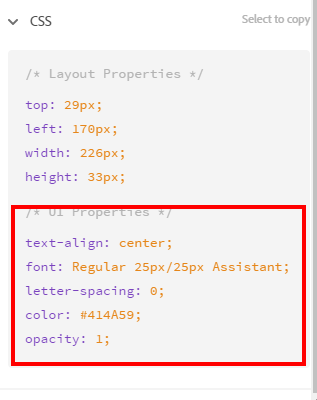
ii) How to show css code for the text ?

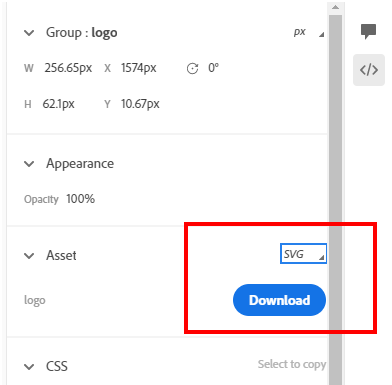
iii) How to take image for the XD link?

B) How to show text style and it’s layer form the Adobe XD file?
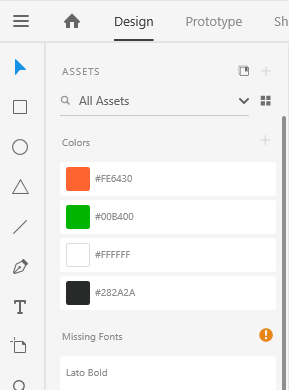
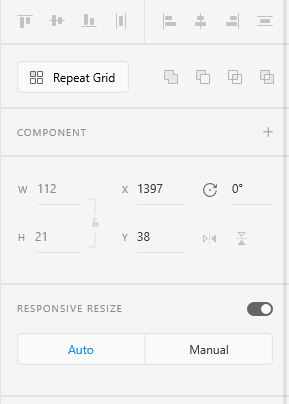
First of all click on the design tab. And click on any section in XD file. Then you can easily see the layer for this section. Please refer my below screenshot.



C) How to share the adobe XD link from the Adobe XD file?
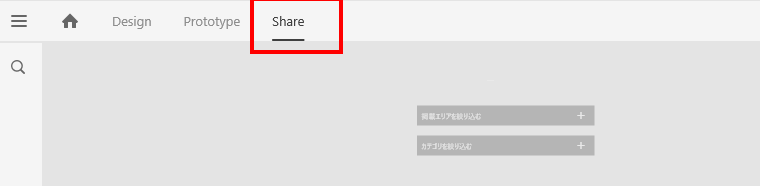
First of all click on the share link. And refer my below screenshot.

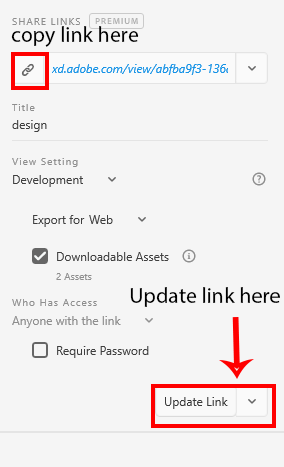
And then you can see the right side. Please refer my below screenshot.

Then click on update link and copy link form this.




