Sometimes we are facing problems for hover touch effects on some devices. But it can be solve easily using jQuery addeventlistener method.
When an iPad user taps hover-styled link elements, the hover style shortly appears, and immediately the link is not showing
Here is a demo you can see in screenshot. When user clicks in Submit testimonial button modal can’t open in ipad.

It can be solve using below jQuery code. Script must required to put in head section.
jQuery
<head>
<script>
document.addEventListener("touchstart", function() {},false);
</script>
</head>
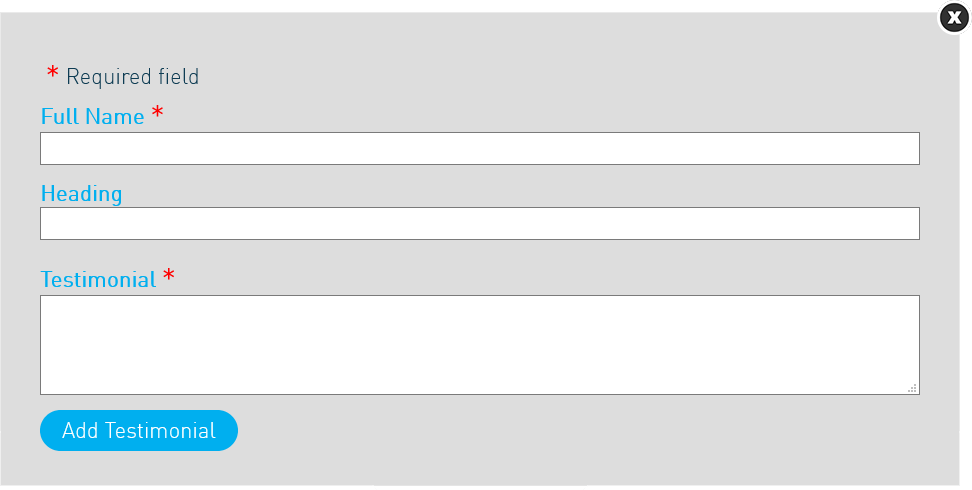
And popup will opens up; like below with you own added content or code in popup.

Thank You.




