Hello Friends…..
When you use domain forwarder option from net registry; it calls the site in iframe.
When you are showing responsive site using iframe and you notice that mobile is showing desktop look as there is no viewport.
So you should inject the code somehow to the site you are calling.
In my case there was net-registry domain forwarder setup.
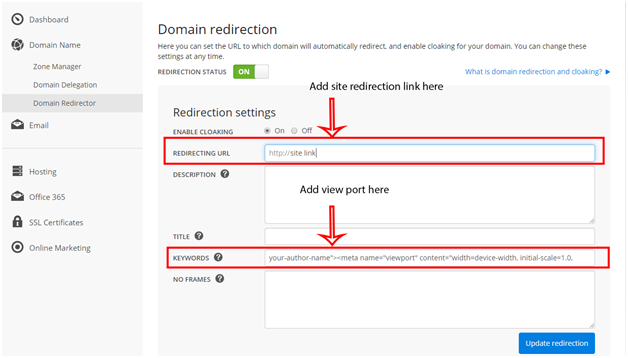
They just allowed to put meta keywords to inject there.
If I am going to add full syntax like below. It was not considering at all.
<meta name="viewport" content="width=device-width, initial-scale=1.0>The issue was that it was taking <meta name=”keywords” content=” automatically and then whatever you add in KEYWORDS input it was printing just after the “……..content=” and then after closing tags are added automatically from backend.
So what you have to do is add below code in KEYWORDS input and click on update redirection.
your-author-name"><meta name="viewport" content="width=device-width, initial-scale=1.0,
The mobile will now show responsive look of the site instead of desktop look.
Thank You.




