Hello Developers, Greetings of the day!!
Today I am going to show you how to add image size column in media library screen in wordpress.
In the normal WordPress screen of the Media Library, there is no column for image size.
So, for this please add below code of your current wordpress theme’s functions.php file.
add_filter( 'manage_media_columns', 'my_media_columns_filesize' );
function my_media_columns_filesize( $posts_columns ) {
$posts_columns['filesize'] = __( 'File Size', 'my-theme-text-domain' );
return $posts_columns;
}
add_action( 'manage_media_custom_column', 'my_media_custom_column_filesize', 10, 2 );
function my_media_custom_column_filesize( $column_name, $post_id ) {
if ( 'filesize' !== $column_name ) {
return;
}
$bytes = filesize( get_attached_file( $post_id ) );
echo size_format( $bytes, 2 );
}
add_action( 'admin_print_styles-upload.php', 'my_filesize_column_filesize' );
function my_filesize_column_filesize() {
echo '<style> .fixed .column-filesize {width: 10%;} </style>';
}
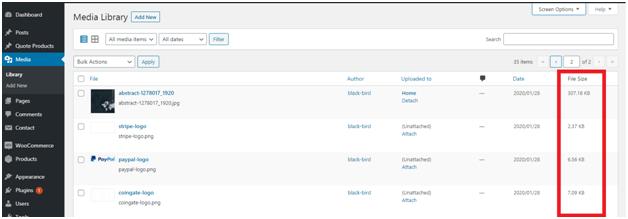
After added this code you can show the image size column in media-library screen like below screenshot.

I hope that this blog might be useful to you.
Thank You 🙂




